Uma coisa que vem chamando minha atenção é a forma como blogs usam certos termos relacionado a design e ilustração, e também a forma como são usados… E o que me motivou a fazer esse post foi justamente um blog que postou algumas ilustrações encontradas no google, afirmando terem sido difíceis de conseguir achar pois, citando; “achar brushes bonitinhas assim no google tá difícil”
Porque ilustrações NÃO SÃO brushes.
O que é uma brush?
Por algum motivo obscuro, muita gente posta ilustrações (próprias ou não) por aí afirmando serem brushes. Bom, esse é um uso equivocadíssimo da palavra; brush é uma ferramenta, não o produto final – é o que é usado pra chegar aquele resultado, que é a ilustração (ou outro elemento gráfico) E o kiko mana? Eu achei que seria interessante explicar isso justamente pra evitar frustrações procurando BRUSHES no google ou onde for e se deparar com um monte de coisa nadaver com o que você procura (que são na verdade ilustrações).
PORÉM
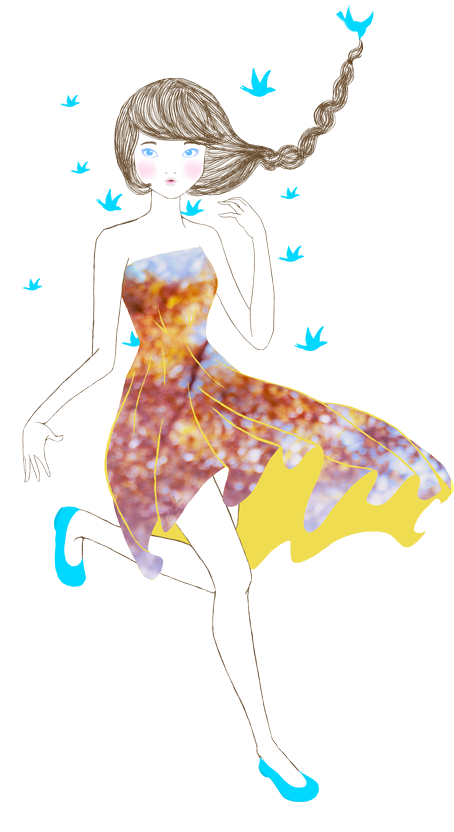
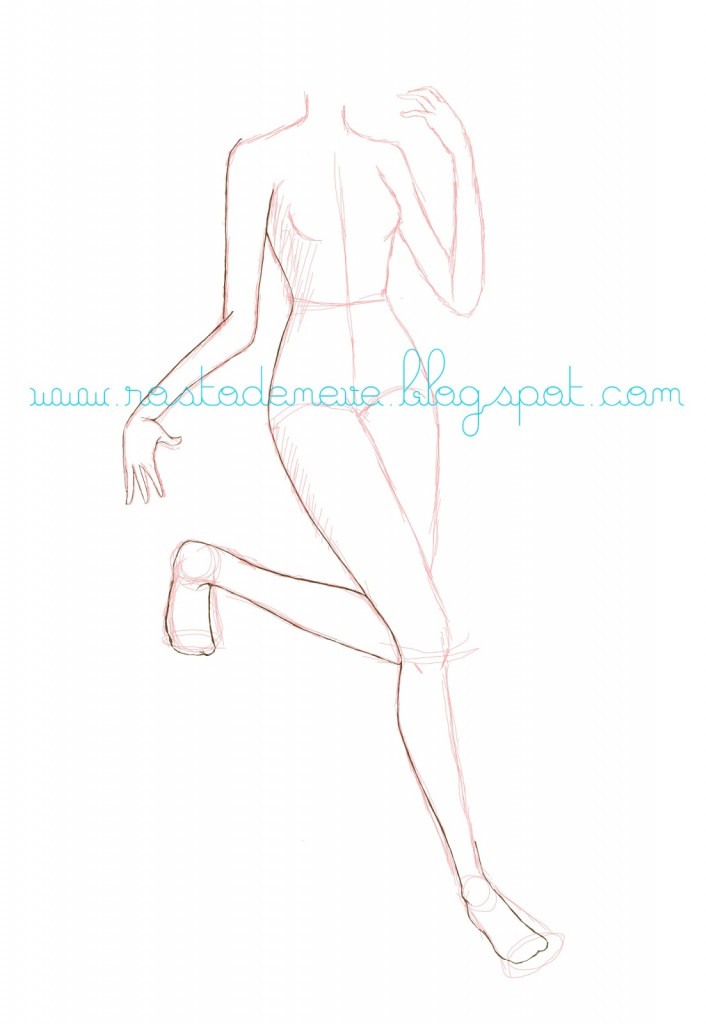
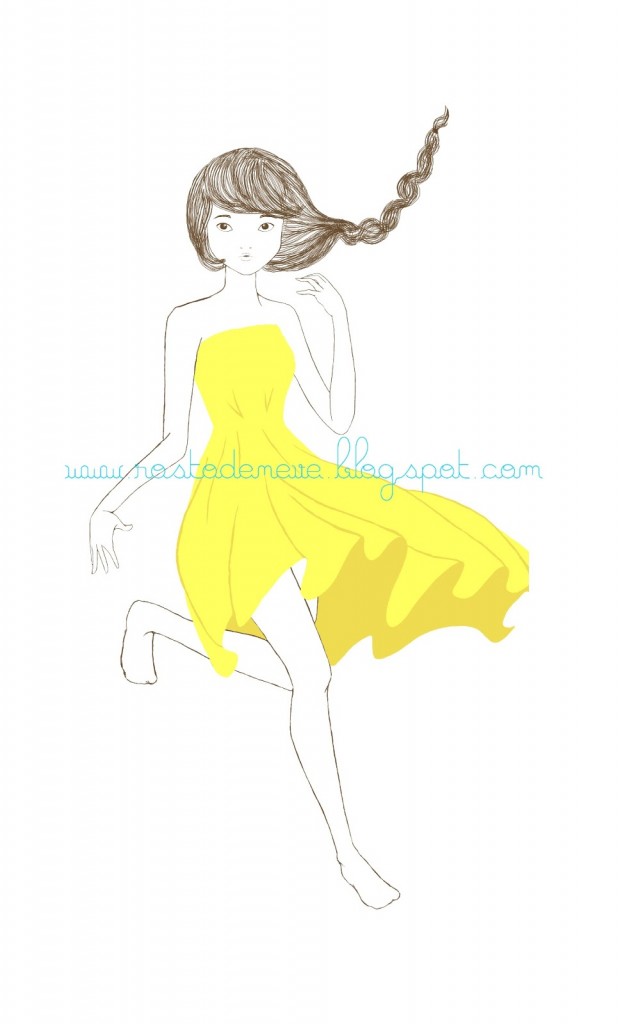
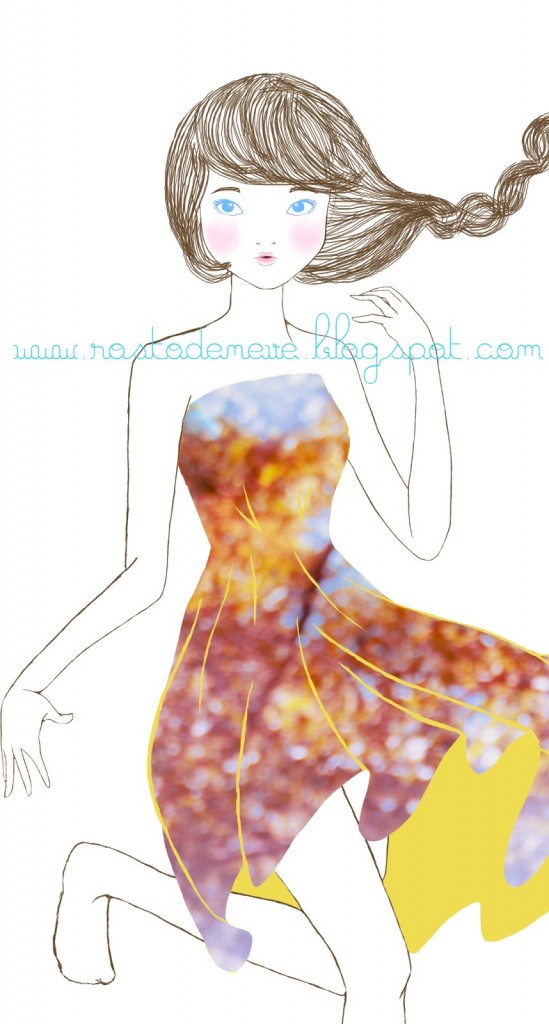
Uma ilustração pode vir a se tornar uma brush! (AHN?) Mas ainda não é o que vocês pensam.
Observem o exemplo:

O que é uma paleta?

Ok, essa é fácil, paleta de cores nada mais é que uma referência de cores.
Quando eu desenho a mini-suu, eu uso uma paleta de cores pré-definida que eu fiz quando a criei. Por quê? Porque sempre que eu for desenhar essa mesma personagem, eu vou tomar esse cuidado de usar a mesma cor das anteriores; assim não resta dúvida pra quem a vir que ela não é um desenho qualquer.
Além de desenhos, as paletas também são muito usadas no design de blogs. Por quê você fez aquele layout rosa neon com links azul escuro, caixas de widget com título em magenta e fundo das caixas em cinza com verde? MANA NINGUÉM TE AVISOU.
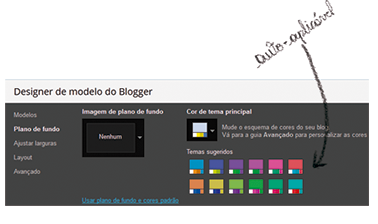
Em um blog, o esquema de cores dá um equilíbrio notável e se bem feito, agradável aos olhos de quem lê. Não o subestime! E se não tem certeza do que combina com o quê, o próprio blogger tem algumas paletas prontas aplicáveis;
Não gostou de nenhuma? Então pode pesquisar paleta de cores no google e garimpar alguma agradável, tem muito site/blog que disponibiliza.
O que é textura?
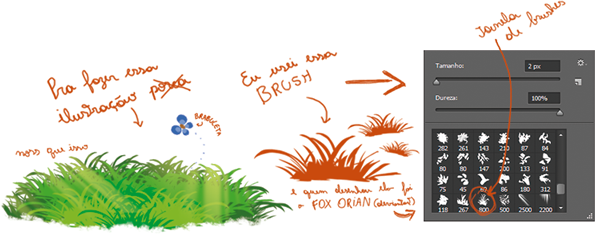
É um elemento gráfico que adiciona (o que? o que? o que?) textura ao seu desenho/design/oquequiser, e você mesmo não sabendo o que é com certeza já usou uma. Pode ser resultado de uma brush; você faz a textura manualmente usando determinada brush pra isso… Mas isso é mais lance de ilustração do que de design no geral (Tipo a da graminha; com ela da pra fazer uma blusa de graminha na mini-suu 😀 – mini-suu: SAI FORA)
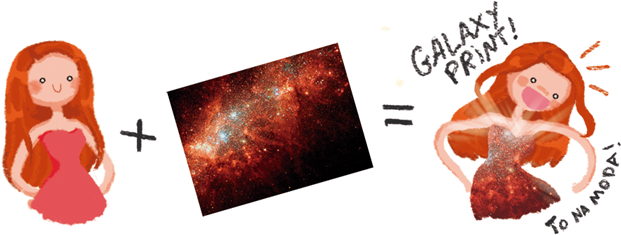
Você pode pegar essa textura de bokeh no perfil da Fatallook, essa textura de papel envelhecido no perfil do Bashcorpo, e a textura de galáxia lá do topo no perfil do Michal V.
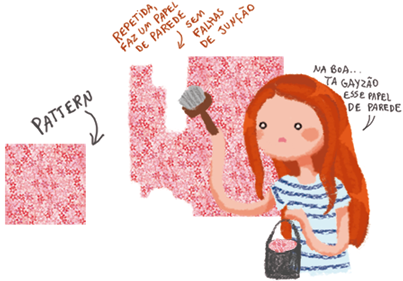
O que é pattern?
Do inglês, quer dizer padrão, e pode ser comparada a textura porque dependendo do que você está tentando fazer, o objetivo pode vir a ser o mesmo. :B A diferença, é que a pattern é padrão (NÃO BRINCA) e repetitiva, ou seja, ela é própria pra preenchimento porque nenhum dos lados dela vai “desencaixar” do outro. Você tem papel de parede no seu quarto? Então, aquilo é um padrão! Porque nenhum dos lados de cada quadrado do papel fica “cortado”, eles se encaixam como um quebra-cabeça.
Aliás, você pode pegar essa pattern e outras lindas no perfil do Ransie.
Eu posso usar como eu quiser?
O que acontece, é que tanto brushes como texturas e patterns foram feitas por alguém, e esse alguém pôs muito esforço e veia artística para produzí-los. E com isso, eles costumam especificar das seguintes formas (que variam na escolha de palavras):
fundo? Legal. Cobrou por isso? NÃO PODE. Porque não foi você que fez, então você está lucrando nas costas do autor. Coisa feia viu?
Free for commercial use – Pode tudo! Ta liberado! Carnaval! Tira a camisa! UHUL Usa no design, usa no desenho, usa no blog, usa na mãe, usa na tia, usa onde quiser e pode lucrar a vontade porque o autor PERMITIU que você assim o fizesse. Pessoas assim costumam ter lugar reservado no céu.
 Not available for use – Cabou carnaval. Você não pode usar a arte desse cara nem pra você nem muito menos pra lucrar com ela. Passe longe e nem olhe muito pra não dar vontade de fazer besteirinha!
Not available for use – Cabou carnaval. Você não pode usar a arte desse cara nem pra você nem muito menos pra lucrar com ela. Passe longe e nem olhe muito pra não dar vontade de fazer besteirinha!
Mas suellem mimimi. É só um banner pra banca de coxinha da minha tia, mimimi. O autor nunca vai descobrir, mimimi, a não ser que ele venha comer coxinha no Acre.
Bom, eu não sou a polícia da internet, né? São só recomendações. Se você vai seguir ou não, aí vai da sua consciência.
E quando eu preciso dar créditos?
O ideal seria sempre, porque né! Mas também não é pra condenar quem não dá crédito específico pra TUDO QUE EXISTE naquele determinado post. No mais, apenas não dizer que foi você quem fez, já te livra desse peso maldito e te torna uma pessoa querida.
Uma solução prática pra quem não tá afim de ficar entupindo as postagens de créditos, caso você use muito conteúdo de outros sites nelas (não acho que isso se aplique aquela coisa de começar o post com uma imagem do weheartit; é só pôr na legenda da foto que você tirou de lá e pronto :B), é deixar uma página separada bonitinha organizadinha com os links dos sites/blogs de onde você conseguiu conteúdos para o seu, que é o que eu to montando aqui pro blog. Ta demorando a vida porque minha pasta de recursos tá UM PLANETA VIRADO DO AVESSO, mas chegaremos lá. Enfim, fazendo uma página só pra créditos, você valoriza o trabalho do autor, porque tem o nome dele numa área fixa do seu blog (ao contrário dos posts, que vão sumindo conforme outros novos vem pra página principal), e fica tão bonitinho. (y)
Outra solução? Utilize apenas o SEU conteúdo (ótimo exemplo do blog Vinte e Poucos), fica tudo bem a sua cara e você não vai precisar se preocupar com esse tipo de coisa.
E quando eu não souber quem é o autor?
Isso acontece bastante até, nem é sacanagem nem nada, mas sabe aquela foto/desenho/gif LINDO que você achou jogado por aí pelas internês e que daria aquele QUÊ perfeito para o seu post, mas que não contém nem uma dica de quem foi que fez? Então. É chato, sim, mas na minha opinião é só fazer o que eu disse antes; usa de boa, tendo a preocupação de não dar a entender que foi você quem fez. Todos os gifs que eu uso por aqui eu cato no tumblr, de reblogagens de 1982712897283 de pessoas, daí vocês já viram.
Já deu né?
Beijos!
PS: Desculpem a falta de atualização, o trabalho anda pesando e a faculdade voltou 🙁
PS2: Outro motivo do mini hiatus foi um trabalho de última hora pros lindos da Ame sua Marca, assim que estiver publicado eu venho mostrar!
PS3: SUELLEM É O CARAMBA
PS4: Acreditam que eu tive que desenhar semi-realismo semana passada? É CHATO DEMAIS mas fica bonitcho ó.
PS5: TENHO UM NOVO MUSO E ELE SE CHAMA HIRO KAWAHARA. Google it.
PS6: Consegui responder o questionário de entrevista do blog da Line, e quando ele sair por lá eu encho o saco de vocês por aqui pra irem ler!
PS7: NÃO QUE eu tenha tempo livre nem nada assim, mas eu vou comprar uma bicicleta semana que vem E VAI SER MUITO LEGAL ela encostada na parede da garagem a semana inteira pegando poeira. Mas eu preciso emagrecer gente, que saco. 🙁
PS8: Tão vendo a mini-suu aí do lado → ? É mais um adendozinho pra deixar o blog mais prático. Mas só clique nela depois de comentar, se for comentar. ;B
PS9: EU FIZ CHAPINHA ~ LOGO ~ A MINI SUU TAMBÉM.
PS10: EDIT fiz duas ilustrações pra vocês usarem onde quiserem, sendo que elas são ~Free for personal Use~ AHÁ QUEM PRESTOU ATENÇÃO NA AULA VAI ENTENDER. Pra ver as duas dê um pulo lá na página de Goodies > Ilustrações variadas, e depois me falem se gostaram. :B